Форматы файлов
Описывая кодирование цветовой информации, мы имели в виду скорее принцип, чем непосредственную реализацию. Разумеется, способ хранения изображений в памяти компьютера определяют разработчики конкретных программ. С другой стороны, для того чтобы их хранить, переносить между компьютерами и разными приложениями, требуется некоторая стандартизация способа записи — формат файлов. Из-за разнообразия типов изображений и областей их использования существует огромное количество разных форматов графических файлов. Даже исключительно для точечных графических форматов действует принцип "Больше стандартов хороших и разных!". Если не принимать во внимание узкоспециализированные форматы, останется несколько наиболее употребительных.
При выборе формата для точечных изображении важны следующие аспекты:
Распространенность формата. Многие приложения имеют собственные форматы файлов точечных изображений, и другие программы могут оказаться неспособны работать с ними. Выбирайте наиболее широко распространенные форматы файлов, распознаваемые всеми приложениями, с которыми вы работаете.
Поддерживаемые типы точечных изображений. Форматы, поддерживающие исключительно индексированные цвета, неприменимы при изготовлении макетов для тиражирования.
Поддерживаемые цветовые модели полноцветных изображений. Многие графические форматы не позволяют хранить, например, изображения в цветовой модели CMYK, что делает их непригодными для полиграфии.
Возможность хранения дополнительных каналов масок. Многие программы подготовки иллюстраций способны использовать их для создания контуров обтравки (см. ниже в этой главе).
Возможность сжатия информации. Как мы уже отмечали, объем памяти (оперативной или дисковой) для хранения точечных изображений весьма велик. Для того чтобы сократить занимаемое графическим файлом место, используются специальные алгоритмы сжатия, уменьшающие размер файлов. Использование сжатых форматов предпочтительнее для экономии дискового пространства. В оперативной памяти изображения всегда находятся в несжатом виде.
Способ сжатия. Имеется большое количество алгоритмов сжатия графических файлов. Некоторые форматы могут иметь до десятка вариантов, различающихся по этому признаку. В целом алгоритмы сжатия можно разделить на две неравные группы: сжатие без потери информации и сжатие с потерей информации (lossive compression). Алгоритмы второй группы позволяют достигать огромных коэффициентов сжатия (до пятидесятикратного), но при этом из изображения удаляется часть информации. При небольшом сжатии (степень сжатия, как правило, можно регулировать) эти потери могут быть совершенно незаметны. Сжатие с потерей информации используется для передачи изображений по глобальным сетям и для макетов, не требующих высокого качества. В полиграфии форматы с таким сжатием, как правило, не используются.
Возможность хранения объектной (векторной) графики.
Возможность хранения калибровочной информации и параметров рас-трирования. Имеет смысл, только если изображение, предназначено для типографской печати.
Ниже приведен список наиболее распространенных форматов файлов для точечных изображений. Все эти форматы могут быть импортированы в любую программу, ориентированную на работу с графикой. CorelXARA также
имеет фильтры импорта и экспорта (за исключением PCD) для всех этих форматов.
PCX. Формат, разработанный фирмой Z-Soft для программы PC PaintBrush, является одним из самых старых, и практически любое приложение, работающее с графикой, легко импортирует его. Он поддерживает исключительно индексированный цвет и имеет преимущественно историческое значение.
BMP и DIB. Форматы предназначены для Windows, и поэтому поддерживаются всеми приложениями, работающими в этой среде. Используют только индексированные цвета.
TIFF. Формат TIFF (Tagged Image File Format) был создан в качестве универсального формата для хранения сканированных изображений с цветовыми каналами (файл с расширением .TIF). Он импортируется во все программы настольных издательских систем, его можно открыть и работать с ним практически в любой программе обработки точечной графики. Этот формат позволяет хранить изображения с любой глубиной цвета и цветовой моделью. Поддерживаются дополнительные каналы масок, калибровочная информация и параметры растрирования. В последней, шестой спецификации позволяет хранить простейшие объектные контуры. Поддерживаются многочисленные алгоритмы сжатия без потери информации. Предпочтительный формат для изготовления макетов, ориентированных на типографскую печать и другие способы тиражирования.
JPEG. Формат JPEG ( Joint Photographic Experts Group) предназначен для хранения точечных файлов со сжатием по алгоритму с потерей информации. Формат поддерживает только полноцветные изображения в моделях RGB и CMYK. Возможно хранение простых объектных контуров. Не поддерживаются дополнительные каналы. Широко используется для верстки страниц WWW.
GIF. Другим широко распространенным в Internet форматом является GIF (Graphics Interchange Format). Более того, он был создан компанией CompuServe специально для передачи изображений в глобальных сетях. К моменту создания он обладал самым эффективным методом сжатия без потерн информации. "Второе дыхание" формат обрел с появлением версии 89а. В этом варианте он допускает хранение в одном файле нескольких изображений. Чаще всего такая возможность используется на страницах Web. Web-браузер демонстрирует изображения, находящиеся в файле GIF 89а, последовательно. Если каждое изображение представляет собой фазу мультипликации, то вы увидите маленький мультфильм. Другая используемая браузерами особенность формата состоит в определении "прозрачного цвета". Все элементы изображения, заполненные этим цветом, не будут выводиться ими на экран. Формат поддерживает только индексированные изображения.
PNG. Само название формата, Portable Network Graphics, говорит о его предназначении — спользовании при передаче изображений в сетях. Поддерживает полноцветные изображения RGB и индексированные изображения. Возможно использование единственного дополнительного канала для хранения обтравочной маски. Использует эффективный алгоритм сжатия без потери информации.
PCD. Формат Photo CD первоначально разрабатывался фирмой Eastman Kodak Corp. как часть технологии беспленочной фотографии, но в этом качестве большой популярности не приобрел. Вместо этого он начал играть заметную роль в практике использования настольных редакционно-издательских систем. Всего лишь за несколько лет из чистой экзотики этот формат стал обычным способом хранения большого числа изображений — особенно при издании всевозможных каталогов. Полезной особенностью формата является возможность определения требуемого разрешения изображения при импорте. Это избавляет от длительного импорта 20-мегабайтных изображений с непременным столь же длительным их пересчетом на более низкое разрешение.
EPS. Формат EPS (Encapsulated PostScript), разработанный фирмой Adobe Systems Inc., имеет особое значение для полиграфии. Этот формат представляет собой описание изображения на языке PostScript, предпочтительном для полиграфических целей. В этом формате можно хранить векторную и растровую графику, шрифты, растрированные изображения и информацию о растрировании, контуры обтравки и кривые калибровок. Как и сам язык PostScript, формат EPS является универсальным форматом описания не только точечных, но и объектных изображений, текстовой информации. Поддерживает большинство цветовых моделей, дополнительные каналы. Возможно использование сжатия по практически любым алгоритмам.
Выбирая размер палитры, вы задаете только максимальное количество цветов индексированного изображения. Действительное количество цветов может быть и меньшим. Уменьшение количества цветов уменьшает и размер файла изображения за счет более сильного сжатия. В поле Number of Colors вы можете задать реальное число цветов, необходимых в изображении. Флажок Add system colors добавляет в палитру изображения 28 стандартных цветов палитры Windows. Это обеспечивает наличие в палитре изображения цветов, сильно различающихся по цветовому тону. Иногда это приводит к значительному улучшению качества индексированного изображения.
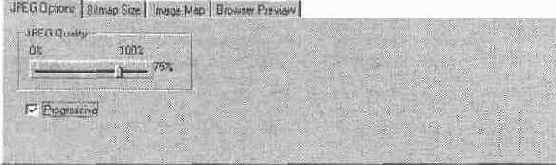
При экспорте изображений в формат JPEG эта вкладка меняет название на JPEG Options и содержит всего два элемента управления (рис. 10.7). JPEG поддерживает только полноцветные изображения, поэтому настройки палитры для него не имеют смысла. С помощью бегунка JPEG Quality в широких пределах и плавно изменяется степень сжатия изображений. Поскольку это алгоритм сжатия с потерей части информации, усиление сжатия ухудшает качество изображения. Используя предварительный просмотр, в этом диалоговом окне легко определить максимально допустимую степень сжатия, оставляющую изображение в приемлемом виде. Флажок Progressive включает чересстрочную развертку изображения в окне браузера. Для остальных форматов он также вынесен на вкладку <Формат> Options и назван Interlaced.

Рис. 10.7. Вкладка JPEG Options диалогового окна фильтра экспорта
Вкладка <Формат> Options содержит флажки Transparent и Interlaced. Первый соответствует прозрачному фону и доступен только для индексированных изображений. Если этот флажок установлен, то всем пикселам изображения, не входящим в выделенный фрагмент, будет присвоен "прозрачный" цвет. Второй флажок включает чересстрочную развертку изображений при демонстрации в браузере. Зрительно процесс загрузки такого изображения будет выглядеть как его постепенная детализация. Чересстрочная развертка полезна для изображений значительного размера и дает пользователю шанс сразу определить, стоит ли ему ждать окончания загрузки.
Прозрачности CorelXARA не сохраняются в точечных форматах. При экспорте прозрачными становятся области, находящиеся в пределах габаритного прямоугольника изображения и не занятые объектами.
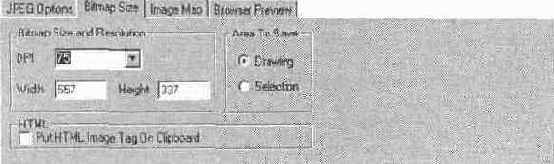
Размер изображения задается на вкладке Bitmap Size (рис. 10.8). В полях Width и Height вводятся размеры по горизонтали и вертикали в пикселах. Раскрывающийся список DPI недоступен для изображений в формате GIF. Поскольку он предназначен только для демонстрации изображений на экране, такой параметр просто не сохраняется в файле. Для файлов других форматов он определяет разрешение экспортируемого изображения. В нем приведены наиболее часто встречающиеся разрешения изображений, но вы можете ввести любое значение непосредственно в поле списка. Как мы уже отмечали, разрешение большинства мониторов находится в пределах от 72 до 96 пикселов/дюйм, и изображения для web-страниц имеют такое же разрешение. Переключатель Area To Save определяет, какую часть иллюстрации следует экспортировать. При выборе положения Drawing экспортируется вся иллюстрация. Selection — только выделенные объекты. Если флажок Put HTML Image Tag On Clipboard установлен, то CorelXARA помещает в буфер обмена тэг для этого изображения на web-странице: <IMG SRC=xxx WIDTH=xo: HEIGHT=x<x>, где вместо ххх будут фигурировать реальные параметры изображения. Далее этот тэг может быть помещен непосредственно в текст HTML-документа, открытого в любом текстовом редакторе. Такой способ работы имеет смысл, если вы используете простейшие редакторы HTML. Более совершенные редакторы автоматически проставляют все параметры тэга IMG.

Рис. 10.8. Вкладка Bitmap Size диалогового окна фильтра экспорта
Расположенная ниже вкладок кнопка Preview позволяет увидеть в активной области предварительного просмотра результат растрирования до выполнения самой операции. Это позволит вам легко экспериментировать с настройками палитры индексированных изображений. Еще более облегчает эксперимент наличие двух независимых областей предварительного просмотра А и В. Допустим, вы активизировали область А, задали размер палитры в 256 цветов и нажали кнопку Preview. В этой области отобразится вид иллюстрации после растрирования. Будучи удовлетворены результатом, вы решите попробовать уменьшить размер палитры. Для следующего эксперимента следует изменить соответствующие установки и активизировать область В. Нажатие кнопки Preview теперь выведет изображение с меньшей палитрой в области В. Сравнивая варианты изображения в областях А и В, вы легко решите, какой вариант более приемлем. Числа в областях предварительного просмотра подскажут вам текущие размер и тип изображений, а также размеры файлов этих изображений после сохранения. Выбрав лучший из двух вариантов, вы можете продолжить экспериментировать, используя предварительный просмотр в другой области. Таким образом, одна из областей всегда будет содержать наилучший из опробованных вариантов, а вторая — свободна для дальнейших экспериментов.
После их завершения активизируйте ту область предварительного просмотра, которая содержит лучшее изображение, и нажмите левую кнопку в нижнем ряду кнопок. В зависимости от того, какая из областей активна, она будет называться Export А, либо Export В. После этого диалоговое окно закроется, а на страницу текущего документа будет помещено выбранное изображение.
Вкладки Image Map и Browser Preview мы рассмотрим в следующем разделе.
10.3. Элементы дизайна
Web-страницы содержат специфические элементы дизайна, свойственные только электронным публикациям. В этом разделе мы рассмотрим создание таких наиболее характерных элементов с помощью CorelXARA.
Кнопки
Гипертекст предполагает навигацию с помощью ссылок. Ссылками могут быть как элементы текста, так и графические элементы. Наиболее часто ими являются кнопки.' В самой общей формулировке кнопкой можно назвать графический элемент, определяющий одну гипертекстовую ссылку. Вид кнопки целиком определяется дизайном страницы и фантазией дизайнера. Часто кнопкам стараются придать "реалистичный" вид, имитируя объем, подсветку, фактуру и т. п. Хотя CorelXARA предназначена для подготовки иллюстраций, реалистичность не представляет для нее проблемы. В совокупности с удобствами объектной графики это делает программу удобнейшим инструментом создания подобных изображений.
На сервере Xara Ltd. находится замечательная библиотека готовых кнопок в формате WEB. Вы можете получить их бесплатно с помощью функции Get Clipart, доступной из галереи Clipart gallery. Поскольку WEB является объектным форматом, файлы этой библиотеки можно редактировать, приводя изображения в соответствие с общим дизайном страницы. Несколько примеров кнопок приведено на рис. 10.9.
После создания рисунка кнопки его необходимо экспортировать в подходящий точечный формат. Выбор формата зависит от рисунка. Если в нем используются небольшое количество цветов и сплошные заливки, предпочтительнее формат GIF. При использовании точечных и градиентных заливок выбирайте JPEG. GIF используется и для создания кнопок непрямоугольной формы, поскольку альтернативный формат JPEG не поддерживает атрибута прозрачности. Перед экспортом кнопка должна быть выделена в окне документа. Переключатель Area To Save на вкладке Bitmap Size диалогового окна GIF export bitmap options должен находиться в положении Selection. При экспорте изображений кнопок непрямоугольной формы установите флажок Transparent на вкладке GIF Options.

Рис. 10.9. Примеры кнопок, созданных в CorelXARA
К сожалению, в CorelXARA, даже если кнопке назначена ссылка средствами команды Web Address меню Utilities, она не включается автоматически в тэг IMG при установленном флажке Put HTML Image Tag On Clipboard. Поэтому назначать изображению адрес ссылки вам придется в редакторе HTML. Назначение адреса, тем не менее, абсолютно необходимо при использовании подключаемого модуля CorelXARA для браузеров Microsoft и Netscape.
Если на странице располагается много кнопок, то их загрузка может оказаться излишне долгой. Время можно сократить, используя вместо отдельных кнопок изображения-карты ссылок.
Карты ссылок
В отличие от кнопок, карта ссылок позволяет использовать одно изображение для организации нескольких ссылок. Карта ссылок (image map) представляет собой перечень адресов ссылок и соответствующих им фрагментов изображения произвольной формы. Щелчки мышью на разных областях изображения откроют в браузере разные страницы в соответствии с картой ссылок (рис. 10.10). Карта ссылок может обрабатываться как сервером (server side image map), так и браузером пользователя (client side image map). Чаще всего используются последние, и именно они поддерживаются CorelXARA.
Создание карты ссылок в CorelXARA исключительно просто. В большинстве случаев каждой ссылке соответствует один или несколько объектов в документе. Создание карты будет заключаться просто в присвоении соответствующим объектам разных адресов ссылок с помощью диалогового окна Web Address, открываемого одноименной командой меню Utilities. Остальные действия выполняются уже при экспорте рисунка в точечный формат. При выборе формата следует руководствоваться теми же правилами, что и для кнопок.
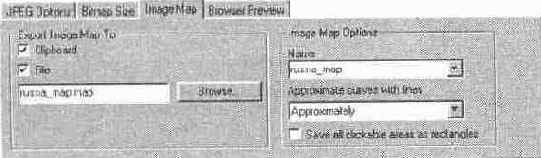
В диалоговых окнах экспорта в форматы GIF, JPEG и PNG имеется вкладка Image Map, управляющая генерацией карты ссылок (рис. 10.11). В группе Export Image Map To указывается, куда следует поместить тэг с картой ссылок. Возможен вывод в буфер обмена (флажок Clipboard) и/или в файл (флажок File). В последнем случае следует указать имя файла в стандартном диалоге Windows, открываемом кнопкой Browse. В группе Image Map Options находятся раскрывающиеся списки Name и Approximate curves with lines, а также флажок Save all clickable areas as rectangles. Первый список задает имя карты ссылок таким, как оно будет указано в параметре NAME тэга MAP. По умолчанию предлагается имя, совпадающее с именем файла изображения. Второй список и флажок позволяют задать степень точности описания областей изображения. В самом общем случае они описываются

Рис. 10.11. Вкладка Image Map диалогового окна экспорта

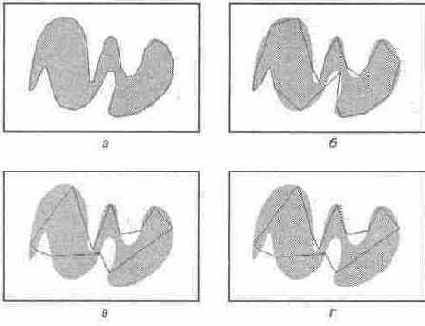
Рис. 10.12. Описание областей карты ссылок:
Very closely (a); Closely (б);
Approximately (в);
Not at all (r)
многоугольниками. Точность описания, определяемая количеством углов, может иметь несколько градаций от Very closely (очень точно) до Not at all (очень приблизительно). Как правило, лучше выбрать нечто среднее (рис. 10.12). При точном описании увеличивается количество координат в тэге и, соответственно, размер HTML-файла. Довольно часто области карты ссылок несколько разнесены, и точность описания вообще не требуется. В этом случае установите флажок Save all clickable areas as rectangles, и все области будут описаны прямоугольниками.
Установленные в группе Export Image Map To флажки несовместимы с флажком Put HTML Tag On Clipboard, находящимся на вкладке Bitmap Size. Если один из них установлен, то другой автоматически снимается. Иными словами, CorelXARA не может одновременно экспортировать тэг карты ссылок и тэг самого изображения.
Фоны
Любая web-страница может содержать фоновое изображение или заливку. Фоновая заливка задается параметром BGCOLOR в тэге BODY. Например, <BODY BGCOLOR="#EEBB33"> соответствует сплошной золотисто-желтой заливке. Поскольку сплошные фоновые заливки генерируются браузером, они требуют пренебрежимо малого времени передачи и загрузки. Цвета фонов задаются шестизначным числом в шестнадцатеричной системе счисления. Первые две цифры (старшие разряды) определяют количество красной компоненты цвета, вторые соответствуют зеленой, третьи — синей.
CorelXARA позволяет задавать фоновые заливки страниц документов с помощью галереи Color gallery. Для создания заливки следует выбрать в ней любой цвет и нажать кнопку Background. Программа автоматически создаст блокированный слой заднего плана Page background, на котором разместит
По сути мозаичный фон идентичен точечным заливкам в CorelXARA при установленном атрибуте Repeating tile. Именно такой способ и используется программой для их имитации. Текстурные фоны создаются с помощью галереи Fill gallery. Нажатие кнопки Background делает выбранную текстуру мозаичным фоном страницы. При этом создается слой Page background с прямоугольником, заполненным точечной заливкой. Если слой уже существовал (например, ранее страница имела сплошной заливочный фон), то заливка прямоугольника заменяется на точечную.
Часто встречается особый прием, позволяющий создавать мозаичные фоны, повторяющиеся только по вертикали. Строго говоря, это невозможно, поскольку нет соответствующего тэга. Обходной путь состоит в создании фоновой текстуры, имеющей маленький вертикальный размер и очень большой горизонтальный. Он должен превышать обычную ширину экрана, т.е. иметь ширину не менее 1200 пикселов. Браузер, разумеется, повторит текстуру не только по вертикали, но и по горизонтали, просто пользователь этого не увидит (рис. 10.13).


Рис. 10.13. Текстуры, повторяющиеся по вертикали
На сервере CorelXARA имеется отличная коллекция профессионально выполненных фонов для web-страниц. Для импорта библиотеки воспользуйтесь кнопкой Get Fills в окне галереи Fill gallery. Еще полторы сотни фонов можно загрузить с помощью галереи Clipart gallery. Часть фонов в этих галереях повторяется. Различие в том, что в галерее Fill gallery фоны представлены в точечном формате GIF и "готовы к употреблению" на странице, а в галерее Clipart gallery они имеют объектный формат WEB и могут быть предварительно отредактированы средствами CorelXARA.
В CorelXARA удобно создавать и сами фоновые текстуры. Для этого следует создать "элементарную ячейку" текстуры и объявить ее фоном страницы. Для тестирования фона в браузере вам не придется писать специальную тестовую страницу. Тестирование осуществляется специальной функцией просмотра в браузере, которой располагают фильтры экспорта в форматы GIF, JPEG и PNG.
Просмотр в браузере
При экспорте файлов CorelXARA не только предоставляет удобнейший интерфейс с двумя областями предварительного просмотра, но и возможность просмотра результата экспорта непосредственно в браузере. Для того чтобы ею воспользоваться, следует в диалоговом окне экспорта обратиться к вкладке Browser Preview.
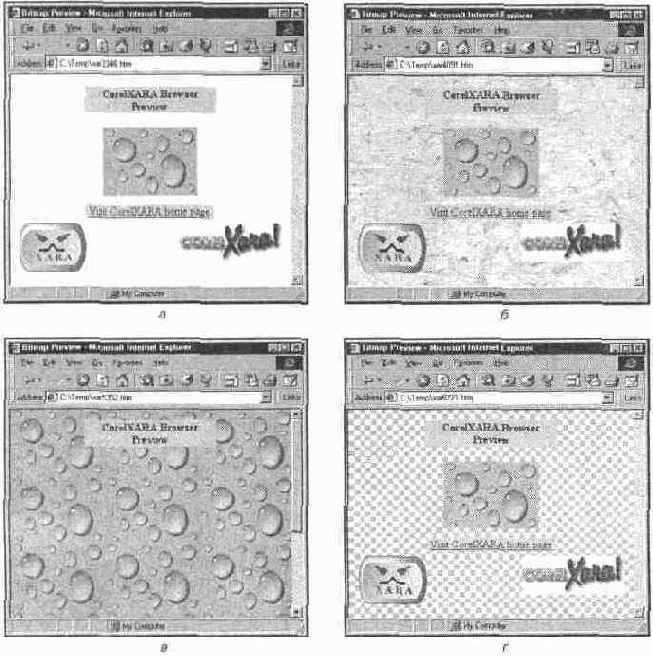
Нажатие кнопки Browser preview на этой вкладке запускает браузер и открывает в нем экспортируемое изображение (рис. 10.14). При этом в папке, определенной переменной окружения TEMP, создаются временные файлы с экспортированным изображением и демонстрирующей его HTML-страницей. Вид и информацию, приведенную на странице, определяют остальные элементы управления вкладки Browser Preview.
Группа Background Options на этой вкладке определяет фон страницы:
Plain Background (стандартный фон браузера). Как правило, это сплошная белая или серая заливка. Простой фон удобен для тестирования правильности размеров изображения.
Document Background (заливочный или мозаичный текстурный фон документа CorelXARA). Дает возможность проверить, как будет смотреться изображение на выбранном фоне в браузере. Редактирование текстурного фона не отображается в окне браузера, т. к. CorelXARA использует в параметре BACKGROUND тэга BODY файл с исходной текстурой.
Bitmap As Background (экспортируемое изображение выступает как "элементарная ячейка" мозаичного текстурного фона). Идеальное средство тестирования при создании мозаичных текстур средствами CorelXARA.
Checkered Background (специальный фон для тестирования прозрачных областей изображения). Он выглядит как шахматная доска из серых и белых клеток. Такой фон страницы невозможно спутать с фоном самого изображения.

Рис. 10.14. Предварительный просмотр изображения в браузере: на фоне браузера (а); на фоне документа (б); в качестве фона (в); на клетчатом фоне (г)
На странице предварительного просмотра может быть выведена дополнительная информация об изображении: глубина цвета и размеры изображения, имя и размер его файла, время загрузки в зависимости от скорости соединения с Internet (рис. 10.15). Для вывода этой информации установите флажок Include Image Information в группе Additional Information. Установленный флажок Include Image Map Information говорит о необходимости использования карты ссылок для экспортируемого изображения. Если изображение подготовлено как карта ссылок, то вы сможете протестировать ее работу непосредственно в браузере. Кроме перечисленной информации страница содержит три (!) ссылки на сайт http://www.xara.com — "тонкий" намек разработчиков на полезную информацию, находящуюся по этому адресу.

Рис. 10.15.Дополнительная информация об изображении при предварительном просмотре
Если вам настолько понравился предварительный просмотр в браузере, что вы готовы отказаться от просмотра средствами фильтра, то установите флажок Show all previews in browser. Теперь нажатие кнопки Preview в нижней части окна будет всегда вызывать браузер, а не обновлять области предварительного просмотра в окне фильтра.
